This post talks about building and deploying Android apps using Visual Studio team services. This is part 2 of series of posts. To see how to build iOS apps using VSTS, please see part 1 of this series.
| Variable Name | Variable Value |
|---|---|
| system.debug | false |
| BuildConfiguration | release |
| BuildPlatform | any cpu |

| Field Name | Field Value |
|---|---|
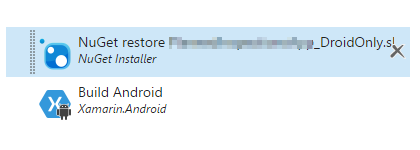
| Path to Solution | Locate the Android only solution that has the Android project and the shared code. |
| Path to Nuget | Locate path of any custom nuget config files. See part 1 for more details |
| Installation Type | restore |
| Field Name | Field Value |
|---|---|
| Project | Path to Droid.csproj file |
| Output Directory | $(build.binariesdirectory)/$(BuildConfiguration) |
| Configuration | $(BuildConfiguration) |
Note: $(build.binariesdirectory) is a system variable. For a list of all system variables see this link

Same as develop branch
| Field Name | Field Value |
|---|---|
| Source Path | Path to properties folder in the Droid folder |
| File Pattern | AndroidManifest.xml |
| Build Regex Pattern | \d+ |
Advanced Tab
| Field Name | Field Value |
|---|---|
| Build Regex Group Index | 0 |
| Regex Replace Pattern | versionCode="\d+ |
| Prefix for Replacements | versionCode=" |
| Fail If No Target Match Found | true |
With google maps there are 2 keys for GMaps
The debug key is used during the application development. I typically share my debug.keystore with other team members so the maps work for everyone. I also put the debug and release keystore files in a folder ‘AndroidKeys’ and check that along with the solution. The developers can copy the debug.keystore from the solution and put that in a directory on their development machine.
Note: The location for debug.keystore on my machine is
C:\Users\Raghu\AppData\Local\Xamarin\Mono for Android
To create a release keystore file follow this link on Xamarin’s website.
After both keys are created, we need to get a google maps api key. This can be achieved by following information here. When we build and debug the android app using Visual studio, it uses the debug.keystore file to sign the app, but when we build for production we sign the app with a release.keystore (that is our company’s private key).
The AndroidManifest.xml file contains the debug google api key.
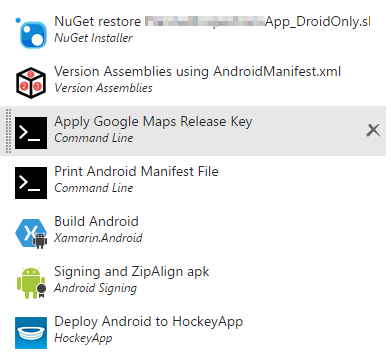
<meta-data android:name="com.google.android.geo.API_KEY" android:value="My Debug Key" />This build step changes this debug key to the one related to the release.keystore file, with the following configuration.
| Field Name | Field Value |
|---|---|
| Tool | perl |
| Arguments | -pi -e 's/Old debug Key/New Release Key-s/g' AndroidManifest.xml |
Advanced Tab
| Field Name | Field Value |
|---|---|
| Working Folder | Android Project properties folder |
| Fail on standard error | true |
This step is optional to make sure the contents of the AndroidManifest.xml are updated correctly from the last build step
| Field Name | Field Value |
|---|---|
| Tool | cat |
| Arguments | Path to AndroidManifest.xml |
| Field Name | Field Value |
|---|---|
| Project | Path to droid.csproj file |
| Output Directory | $(build.binariesdirectory)/$(BuildConfiguration) |
| Build Configuration | $(BuildConfiguration) |
JDK Options Tab
| Field Name | Field Value |
|---|---|
| Select JDK to use for the build | JDK Version |
| JDK Version | default |
| JDK Architecture | x86 |
| Field Name | Field Value |
|---|---|
| APK Files | [Path to Droid Project Folder]/**/*.apk |
Jarsigner Options
| Field Name | Field Value |
|---|---|
| Sign the APK | true |
| Keystore File | $(Agent.BuildDirectory)\s\Path to KeyStore files\release.keystore |
| Keystore Password | password or a secure build variable |
| Alias | The alias we created at the time of creating the release.keystore file |
| Key Password | Same as Keystore Password but once again |
| Jarsigner Arguments | -verbose -sigalg MD5withRSA -digestalg SHA1 |
Zipalign Options
| Field Name | Field Value |
|---|---|
| Zipalign | true |
| Field Name | Field Value |
|---|---|
| HockeyApp Connection | Choose from the Dropdown |
| App ID | The Guid app id of the hockey app where the apk needs to land |
| Binary File Path | [Path to Droid Folder]/**/*droid.apk |
| Publish | true |

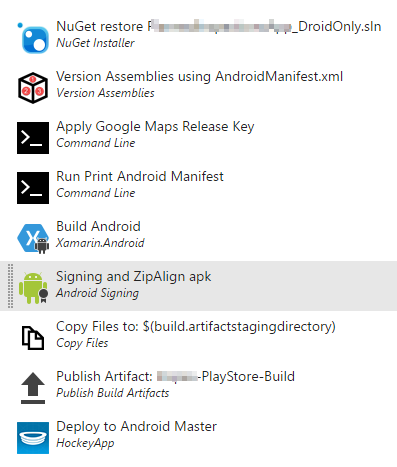
With the master branch all builds steps are identical to the beta branch with the exception of the following three.
| Field Name | Field Value |
|---|---|
| Source Folder | [Path To Droid project folder]/obj/release/android/bin |
| Contents | *droid.apk |
| Target Folder | $(build.artifactstagingdirectory) |
Advanced Tab
| Field Name | Field Value |
|---|---|
| Clean Target Folder | true |
| Field Name | Field Value |
|---|---|
| Path To Publish | $(build.artifactstagingdirectory) |
| Artifact Name | MyApp-PlayStore-Build |
| Artifact Type | Server |
Same configuration as the beta Deploy to hockey step except a different App ID for a new hockey bucket.
 Building and Deploying apps using VSTS and HockeyApp - Part 1 : iOS
Building and Deploying apps using VSTS and HockeyApp - Part 1 : iOS
 Building and Deploying apps using VSTS and HockeyApp - Part 3 : Windows Phone
Building and Deploying apps using VSTS and HockeyApp - Part 3 : Windows Phone